Sunday, 24 March 2013
Specimen of Application
Leave Application to Principal
Specimen
To
The Principal,
(Name of School/College)
Area (Karachi,Lahore etc)
Sir / Madam,
With due request I beg to request that ______________________________________________________________________________________________________________________________________________________________________________________________________________.Therefore I cannot attend the school.Kindly grant me leave for 2 days I shall thankful to you for this act of Kindness.
Your Obidiently,
X.Y.Z
letter writing guide
Letter Writting Guide
http://all-about-education-with-mughees.blogspot.com/
http://all-about-education-with-mughees.blogspot.com/
Relation |
Saluation |
Subscription |
Father |
Dear Father, |
Yours Affectionately, |
Mother |
Dear Mother, |
Yours Affectionately, |
Brother |
Dear Brother, |
Your Loving Brother, |
Sister |
Dear Sister, |
Your Loving Sister, |
Uncle |
Dear Uncle, |
Your Loving Nephew, |
Aunt |
Dear Aunt, |
Your Loving Niece, |
Son |
My Dear Son, |
Your Lovind Father, |
Daughter |
My Dear Daughter |
Your Locing Mother, |
Friend |
My Dear Friend or My Dear (Name), |
Your Sincerely or Yours Truly, |
Saturday, 23 March 2013
How to create a Text Area will Select All Button
Copy the code without selection button
<textarea cols="40" rows="5" style="height: 108px; width: 441px;">Welcome to All About Education.</textarea><br />
But change welcome to All About Education.
How to Add Flying Letter on moving Mouse
Sign in Your Blog
Click on Template Edit HTML
Find </body>
After searching copy the code below
<script type="text/javascript">
var text=' ENTER YOUR FLYING TEXT HERE ';
</script>
<script src="http://www.blogtariff.x10.mx/jsfiles/mousetail.js" type="text/javascript">
</script>
Click on Template Edit HTML
Find </body>
After searching copy the code below
<script type="text/javascript">
var text=' ENTER YOUR FLYING TEXT HERE ';
</script>
<script src="http://www.blogtariff.x10.mx/jsfiles/mousetail.js" type="text/javascript">
</script>
Friday, 22 March 2013
How to Remove Attribution
Go to Template Edit HTML Cntrl + f and find Attribution
<!-- outside of the include in order to lock Attribution widget -->
<b:section class='foot' id='footer-3' showaddelement='no'>
<b:widget id='HTML5' locked='True' title='' type='HTML'/>
</b:section>
A code will show like this
Change True to False
Go to Layout edit Attribution and Remove
<!-- outside of the include in order to lock Attribution widget -->
<b:section class='foot' id='footer-3' showaddelement='no'>
<b:widget id='HTML5' locked='True' title='' type='HTML'/>
</b:section>
A code will show like this
Change True to False
Go to Layout edit Attribution and Remove
How to Remove Subscribe To: Posts (Atom) From Blogger
How to make my own Favicon
What is Favicon?
Favicon mean a logo which is shown in the tab of the url
How to make my favicon
First of all go to www.favicongenerator.org
and Generate a favicon and download it
then go to layout edit favicon upload it it take a few minutes to upload

Then go to Template Edit it
Find <head>
and paste this code below it
<link href='http://bsaves.com/HowHero/Blogger%20Templates/moonspot/images/favicon.ico' rel='shortcut icon' type='image/vnd.microsoft.icon'/> <link href='http://bsaves.com/HowHero/Blogger%20Templates/moonspot/images/favicon.ico' rel='icon'/>
it will change in a day
I have also do this same thing
Favicon mean a logo which is shown in the tab of the url
How to make my favicon
First of all go to www.favicongenerator.org
and Generate a favicon and download it
then go to layout edit favicon upload it it take a few minutes to upload
Then go to Template Edit it
Find <head>
and paste this code below it
<link href='http://bsaves.com/HowHero/Blogger%20Templates/moonspot/images/favicon.ico' rel='shortcut icon' type='image/vnd.microsoft.icon'/> <link href='http://bsaves.com/HowHero/Blogger%20Templates/moonspot/images/favicon.ico' rel='icon'/>
it will change in a day
I have also do this same thing
Wednesday, 20 March 2013
Get 404 Error page for Blogger
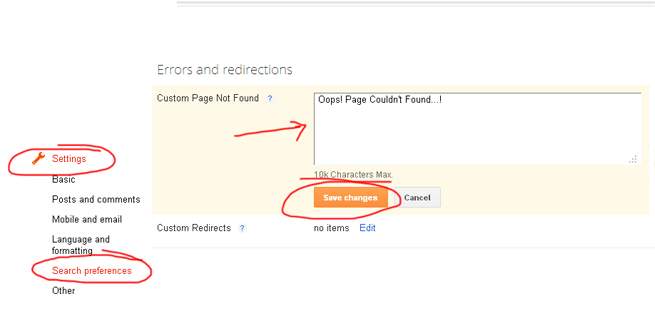
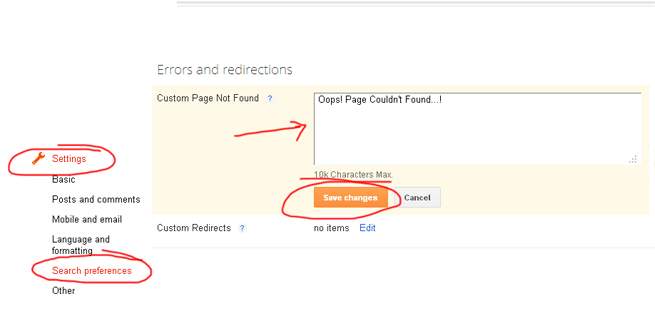
First of all go to Setting + Search Preferences + Errors and Redirection + Custom page not Found ? (Set) Edit
Click Edit a box look like this will be shown





Click Edit a box look like this will be shown

Error page Style 1

Copy and Paste it in Custom page not found
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmB4fjO0vL1HJKH9-wn4_DUVL7esVnrIbmU4t5LNmCCkbb9DW80Ev1k7VXjykr3NCOjSDjyCKvNxWDpNr3H3aW_4SapTazEVUdq2PMT23-c8-N1A64MJtKRSB4kO90EZqxVej3iaHzDwo/s1600/404+error+page+1.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmB4fjO0vL1HJKH9-wn4_DUVL7esVnrIbmU4t5LNmCCkbb9DW80Ev1k7VXjykr3NCOjSDjyCKvNxWDpNr3H3aW_4SapTazEVUdq2PMT23-c8-N1A64MJtKRSB4kO90EZqxVej3iaHzDwo/s1600/404+error+page+1.jpg"/>
Error page Style 2

Copy and Paste it in Custom page not found
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTeGwYdQlXFYKh3PLDXIVHF6JA2FW9R7_GBMkq4tp_wT4UrJd8n3a9OnQRc9Onogho1y9flbiD_YxWY1YwChjtojU7bIUalyGUzK3hdpracE1V4xQKXwbfR95vh9ltKXY86T5KVGCBiA4/s1600/404+error+page+2.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTeGwYdQlXFYKh3PLDXIVHF6JA2FW9R7_GBMkq4tp_wT4UrJd8n3a9OnQRc9Onogho1y9flbiD_YxWY1YwChjtojU7bIUalyGUzK3hdpracE1V4xQKXwbfR95vh9ltKXY86T5KVGCBiA4/s1600/404+error+page+2.jpg"/>
Error Page Style 3

Copy and Paste it in Custom page not found
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhF1VqtXnHOAfbufgc7VvBabH9cy_r50dJL2jxm14l7hWjeEcLsQH4ai0OMhqPyC4LHfyH1UoqNXApwWWuGOmUACo3dmrLfjROXZaoA5GN7n4OdtqNjTsXKgUcD-eIeaD327iSg6KxZZ1o/s1600/404+error+page+4.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhF1VqtXnHOAfbufgc7VvBabH9cy_r50dJL2jxm14l7hWjeEcLsQH4ai0OMhqPyC4LHfyH1UoqNXApwWWuGOmUACo3dmrLfjROXZaoA5GN7n4OdtqNjTsXKgUcD-eIeaD327iSg6KxZZ1o/s1600/404+error+page+4.jpg"/>
Error Page Style 4

Copy and Paste it in Custom page not found
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibpz_-apMhCTtwcqtOgCHrByfqibUDmgKMltWbbXxUd7XDc8Sm_RZvM5MSMoSvBeEBNaAq5TfmtoT1laNQu4ttW7KpZQJiVCrcnOCtOdfA03u-coAGADkKzAGXCNRWSaDI4rA_oKVxUwY/s320/404+error+page+6.jpg"/>
Error page Style 5

<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibpz_-apMhCTtwcqtOgCHrByfqibUDmgKMltWbbXxUd7XDc8Sm_RZvM5MSMoSvBeEBNaAq5TfmtoT1laNQu4ttW7KpZQJiVCrcnOCtOdfA03u-coAGADkKzAGXCNRWSaDI4rA_oKVxUwY/s320/404+error+page+6.jpg"/>
Error page Style 5

Copy and Paste it in Custom page not found
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfAZ3mUEU_M-6FoBfTFlh4rBw4HDy7nyYpgzLufR5MyYSuttesPdhJhGHkQ_MaXPas9iHklw0OmMu3f-YIIJHFclWWcd4ZlRBO-2FUnpPZqtrrbFipThDPwKEu9L-R6SffCgpCGKRE2vA/s1600/404+error+page+3.jpg"/>
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfAZ3mUEU_M-6FoBfTFlh4rBw4HDy7nyYpgzLufR5MyYSuttesPdhJhGHkQ_MaXPas9iHklw0OmMu3f-YIIJHFclWWcd4ZlRBO-2FUnpPZqtrrbFipThDPwKEu9L-R6SffCgpCGKRE2vA/s1600/404+error+page+3.jpg"/>
How to add Smiles
Copy and Paste this Code
<b:if cond='data:blog.pageType == "item"'>
<div class='netoopsblogysmile' id='ysmile' style='
<div class='netoopsblogysmile' id='ysmile' style='
background: -moz-linear-gradient(top, #e4f5fc 0%, #bfe8f9 50%, #9fd8ef 51%, #2ab0ed 100%);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e4f5fc), color-stop(50%,#bfe8f9), color-stop(51%,#9fd8ef), color-stop(100%,#2ab0ed));background: -webkit-linear-gradient(top, #e4f5fc 0%,#bfe8f9 50%,#9fd8ef 51%,#2ab0ed 100%);background: -o-linear-gradient(top, #e4f5fc 0%,#bfe8f9 50%,#9fd8ef 51%,#2ab0ed 100%);background: -ms-linear-gradient(top, #e4f5fc 0%,#bfe8f9 50%,#9fd8ef 51%,#2ab0ed 100%);background: linear-gradient(top, #e4f5fc 0%,#bfe8f9 50%,#9fd8ef 51%,#2ab0ed 100%);border-radius: 3px;width:100%; padding:10px; height:65px;'>
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif'/> :)
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif'/> :(
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif'/> ;)
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif'/> :D
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif'/> :-/
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif'/> :x
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif'/> :P
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif'/> :-*
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif'/> =((
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif'/> :-O
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif'/> X(
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/15.gif'/> :7
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/16.gif'/> B-)
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/18.gif'/> #:-S
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif'/> :((
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif'/> :))
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif'/> =))
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/26.gif'/> :-B
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/101.gif'/> :-c
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif'/> :)]
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif'/> ~X(
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/103.gif'/> :-h
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/28.gif'/> I-)
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/41.gif'/> =D7
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/43.gif'/> @-)
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/45.gif'/> :-w
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/47.gif'/> 7:P
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/48.gif'/> 2):)
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/110.gif'/> :!!
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/111.gif'/> \m/
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/112.gif'/> :-q
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/113.gif'/> :-bd
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/114.gif'/> ^#(^
</div><a href="http://netoopsblog.blogspot.com"></a></b:if>
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif'/> :(
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif'/> ;)
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif'/> :D
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif'/> :-/
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif'/> :x
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif'/> :P
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif'/> :-*
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif'/> =((
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif'/> :-O
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif'/> X(
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/15.gif'/> :7
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/16.gif'/> B-)
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/18.gif'/> #:-S
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif'/> :((
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif'/> :))
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif'/> =))
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/26.gif'/> :-B
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/101.gif'/> :-c
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif'/> :)]
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif'/> ~X(
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/103.gif'/> :-h
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/28.gif'/> I-)
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/41.gif'/> =D7
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/43.gif'/> @-)
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/45.gif'/> :-w
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/47.gif'/> 7:P
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/48.gif'/> 2):)
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/110.gif'/> :!!
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/111.gif'/> \m/
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/112.gif'/> :-q
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/113.gif'/> :-bd
<img alt='' class='bhacksmly' src='http://l.yimg.com/us.yimg.com/i/mesg/emoticons7/114.gif'/> ^#(^
</div><a href="http://netoopsblog.blogspot.com"></a></b:if>
Want Contact Form
It is very simple to make a contact form Just go to http://kontactr.com Sign up for free confirm Your account and login and then there are the codes of contact form You have to provide real information to sign up
Like this code
AJAX Widget
<script type="text/javascript"> id = 163231; </script>
<script type="text/javascript" src="http://kontactr.com/wp.js"></script>
but do no put this code this was a just a sample
Send Your Post
If any one have good information about Education and they wanted that thing on my blog
You can easily send it to me by contacting me
Putting CopyRight Notice
There are various ways of putting copyright notices on your blogs including typing your own and if you want to include the © symbol, you will have to use the code to display the © symbol It is very Easy just go to http://www.webweaver.nu/tools/copyright-generator/ I had also generated a copyright notice in my footer page of my blog i.e All about Education after generating code just go to dashboard + Layout + add a gadget+ Select Html+add code the save it and Your copyright notice will appear where you have put the code
Tuesday, 19 March 2013
Share button
It is very simple to put Share Button Just click Below Install Widget so Will easily install in your blogs
69.2K
Add to Blogger
To automatically install the AddThis Blogger widget, click on the button below. A new page will open that should redirect you to Blogger.
For this Style
Copy and Paste this on your website
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_button_facebook_like" fb:like:layout="button_count"></a>
<a class="addthis_button_tweet"></a>
<a class="addthis_button_pinterest_pinit"></a>
<a class="addthis_counter addthis_pill_style"></a>
</div>
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-50c067750ecb72b9"></script>
<!-- AddThis Button END -->
For This Style
Copy and Paste in your website
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style addthis_32x32_style">
<a class="addthis_button_preferred_1"></a>
<a class="addthis_button_preferred_2"></a>
<a class="addthis_button_preferred_3"></a>
<a class="addthis_button_preferred_4"></a>
<a class="addthis_button_compact"></a>
<a class="addthis_counter addthis_bubble_style"></a>
</div>
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-50c067750ecb72b9"></script>
<!-- AddThis Button END -->
For This Style
Copy and Paste it on Your WEBSITE
<!-- AddThis Button BEGIN -->
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=300&pubid=ra-50c067750ecb72b9"><img src="http://s7.addthis.com/static/btn/v2/lg-share-en.gif" width="125" height="16" alt="Bookmark and Share" style="border:0"/></a>
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-50c067750ecb72b9"></script>
<!-- AddThis Button END -->
For This Style
Copy and Paste it
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_floating_style addthis_counter_style" style="left:50px;top:50px;">
<a class="addthis_button_facebook_like" fb:like:layout="box_count"></a>
<a class="addthis_button_tweet" tw:count="vertical"></a>
<a class="addthis_button_google_plusone" g:plusone:size="tall"></a>
<a class="addthis_counter"></a>
</div>
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-50c067750ecb72b9"></script>
<!-- AddThis Button END -->
For This STYLE
Copy and Paste it
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_floating_style addthis_32x32_style" style="left:50px;top:50px;">
<a class="addthis_button_preferred_1"></a>
<a class="addthis_button_preferred_2"></a>
<a class="addthis_button_preferred_3"></a>
<a class="addthis_button_preferred_4"></a>
<a class="addthis_button_compact"></a>
</div>
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-50c067750ecb72b9"></script>
<!-- AddThis Button END -->








